Cuando doy una capacitacion de Photoshop, siempre me gusta mostrar estas 2 publicidades muy buenas, la primera es de la campaña de Dove llamada La Belleza Real, y la segunda es una parodia muy bien realizada mostrando todo lo contrario a la publicidad original de Dove.
El hecho de mostrar estas excelentes publicidades obedece a que con Photoshop se pueden hacer este tipo de trabajo increible, pero Photoshop es mucho mas que eso.
miércoles, diciembre 03, 2008
Color aditivo y sustractivo
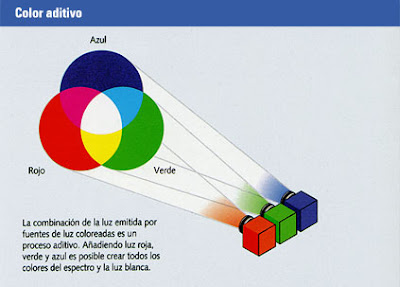
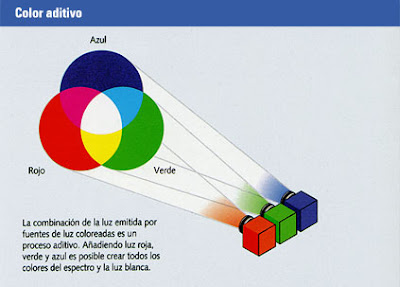
Colores aditivos
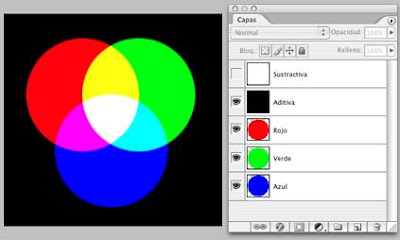
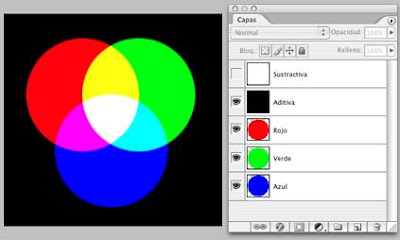
Los monitores y televisores de color imitan el funcionamiento del ojo emitiendo los colores rojo, verde y azul (RGB), los tres colores primarios de la luz. Todos los demás colores pueden crearse añadiendo estos tres colores en diferentes proporciones e intensidades, lo que da lugar a la expresión mezcla aditiva. La luz verde y azul juntas crean el cián (C); la luz roja y azul, el magenta (M); y la luz roja y verde, el amarillo (Y). Estos tres colores CMY reciben el nombre de colores secundarios de luz, o colorantes primarios cuando se trata de pigmentos. La luz blanca se obtiene al añadir rojo, verde y azul en las mismas proporciones, mientras que el negro se obtiene a partir de la ausencia total de estos colores. En realidad, el negro que se muestra en los monitores de color es similar a un verde oscuro o verde matrón debido a emisiones de luz dispersas.
La gama de colores que puede mostrarse en un monitor es más pequeña que la que puede verse en la naturaleza debido a que está limitada por las características de los revestimientos de fósforo de la pantalla que emiten la luz.
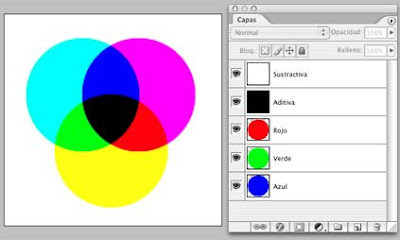
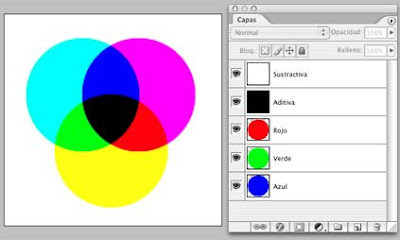
Colores sustractivos
Todas las sustancias absorben, transmiten o reflejan longitudes de onda específicas de luz blanca. Cuando un objeto absorbe parte de la luz, nuestros ojos sólo detectan la mezcla resultante de las longitudes de onda reflejadas o transmitidas.
Un material blanco opaco refleja todas las longitudes de onda, mientras que uno negro las absorbe todas. Los materiales translúcidos o transparentes absorben o sustraen determinadas longitudes de onda de luz blanca y transmiten otras. Pueden obtenerse todos los colores del espectro haciendo pasar la luz blanca a través de uno o dos filtros CMY. Es un proceso sustractivo, puesto que la luz transmitida será menos intensa que la fuente de luz.
Un filtro cián, que transmite luz azul y verde pero sustrae la luz roja, seguido de un filtro magenta, que sustrae la luz verde, trasmitirá únicamente luz azul. Si se atenúa el filtro cián de modo que transmita parte de la luz roja, se obtendrá luz violeta.
Los materiales fotográficos de color incorporan densidades variables, tintes sustractivos CMY, que filtran la luz para reproducir imágenes realistas. En técnicas de impresión, como el offset, la densidad de las tintas de impresión CMY no ·puede variarse continuamente en una imagen, por lo que una gama de colores se reproduce mediante una técnica de tramado, en la que los puntos CMY de tamaño variable se imprimen en rejillas solapadas.
Cuanto más pequeño sea el punto, menos luz absorberá, lo que hace disminuir la densidad aparente al aumentar la cantidad de luz reflejada. Los pigmentos de las tintas de impresión son menos puros que los colores fotográficos, por lo que no se puede obtener el negro puro sobreimprimiendo tintas CMY sólidas. Por esta razón, se imprime además con tinta negra (K) o en lugar de combinaciones densas de CMY. Las impurezas de las tintas de impresión junto con la reflectancia incompleta del papel de impresión suelen dar como resultado una gama de colores más reducida que la de los materiales fotográficos.



Fuente: Introducción a la digitalización, AGFA.
Representación en Photoshop


Bajar archivo

Los monitores y televisores de color imitan el funcionamiento del ojo emitiendo los colores rojo, verde y azul (RGB), los tres colores primarios de la luz. Todos los demás colores pueden crearse añadiendo estos tres colores en diferentes proporciones e intensidades, lo que da lugar a la expresión mezcla aditiva. La luz verde y azul juntas crean el cián (C); la luz roja y azul, el magenta (M); y la luz roja y verde, el amarillo (Y). Estos tres colores CMY reciben el nombre de colores secundarios de luz, o colorantes primarios cuando se trata de pigmentos. La luz blanca se obtiene al añadir rojo, verde y azul en las mismas proporciones, mientras que el negro se obtiene a partir de la ausencia total de estos colores. En realidad, el negro que se muestra en los monitores de color es similar a un verde oscuro o verde matrón debido a emisiones de luz dispersas.
La gama de colores que puede mostrarse en un monitor es más pequeña que la que puede verse en la naturaleza debido a que está limitada por las características de los revestimientos de fósforo de la pantalla que emiten la luz.
Colores sustractivos
Todas las sustancias absorben, transmiten o reflejan longitudes de onda específicas de luz blanca. Cuando un objeto absorbe parte de la luz, nuestros ojos sólo detectan la mezcla resultante de las longitudes de onda reflejadas o transmitidas.
Un material blanco opaco refleja todas las longitudes de onda, mientras que uno negro las absorbe todas. Los materiales translúcidos o transparentes absorben o sustraen determinadas longitudes de onda de luz blanca y transmiten otras. Pueden obtenerse todos los colores del espectro haciendo pasar la luz blanca a través de uno o dos filtros CMY. Es un proceso sustractivo, puesto que la luz transmitida será menos intensa que la fuente de luz.
Un filtro cián, que transmite luz azul y verde pero sustrae la luz roja, seguido de un filtro magenta, que sustrae la luz verde, trasmitirá únicamente luz azul. Si se atenúa el filtro cián de modo que transmita parte de la luz roja, se obtendrá luz violeta.
Los materiales fotográficos de color incorporan densidades variables, tintes sustractivos CMY, que filtran la luz para reproducir imágenes realistas. En técnicas de impresión, como el offset, la densidad de las tintas de impresión CMY no ·puede variarse continuamente en una imagen, por lo que una gama de colores se reproduce mediante una técnica de tramado, en la que los puntos CMY de tamaño variable se imprimen en rejillas solapadas.
Cuanto más pequeño sea el punto, menos luz absorberá, lo que hace disminuir la densidad aparente al aumentar la cantidad de luz reflejada. Los pigmentos de las tintas de impresión son menos puros que los colores fotográficos, por lo que no se puede obtener el negro puro sobreimprimiendo tintas CMY sólidas. Por esta razón, se imprime además con tinta negra (K) o en lugar de combinaciones densas de CMY. Las impurezas de las tintas de impresión junto con la reflectancia incompleta del papel de impresión suelen dar como resultado una gama de colores más reducida que la de los materiales fotográficos.



Fuente: Introducción a la digitalización, AGFA.
Representación en Photoshop


Bajar archivo

Sistema numérico binario
Las computadoras utilizan millones de conmutadores electrónicos enlazados para realizar cálculos y procesar todos los datos. Cada conmutador está activado o desactivado, lo que representa un valor de uno o cero, respectivamente. Para poder contar sólo con unos y ceros, es necesario utilizar el sistema numérico binario. Cuando se cuenta en el sistema decimal estándar, cada dígito aumenta de uno en uno desde cero a nueve antes de volver a empezar en cero e incrementar el dígito de la izquierda (09 pasa a ser 10). En los dígitos binarios, denominados bits, el aumento sólo se da desde cero a uno antes de incrementar el dígito de la izquierda. Un número binario de 2 bits (22) tiene sólo cuatro valores posibles: 00, 01, 10, 11 (que representan O, 1, 2 y 3 en valor decimal). Un número binario de 8 bits (28) tiene 256 valores diferentes.
Mapas de bits y tamaño del archivo
Las dimensiones, la resolución, la profundidad de bits y el modelo de color están relacionados con el tamaño del archivo digital de una imagen, que determina el espacio de disco necesario para almacenarla. El tamaño del archivo tiene también una relación directa con el tiempo necesario para los cálculos realizados por el procesador de la computadora durante las modificaciones de la imagen. Si se duplica la resolución de una imagen, el tamaño del archivo se incrementará por un factor de cuatro, ya que tendrá el doble número de píxeles tanto a lo ancho como a lo alto. Un archivo CMYK de 32 bits es 32 veces más grande que una versión de 1 bit (trabajo de línea) de la misma imagen.
Fuente: Introducción a la digitalización, AGFA.
Una muy buena explicación en el programa Alterados por PI, de Adrián Paenza sobre los números binarios.
Dicha explicación nos va a ayudar para comprender como estan representadas las imágenes digitales.
Mapas de bits y tamaño del archivo
Las dimensiones, la resolución, la profundidad de bits y el modelo de color están relacionados con el tamaño del archivo digital de una imagen, que determina el espacio de disco necesario para almacenarla. El tamaño del archivo tiene también una relación directa con el tiempo necesario para los cálculos realizados por el procesador de la computadora durante las modificaciones de la imagen. Si se duplica la resolución de una imagen, el tamaño del archivo se incrementará por un factor de cuatro, ya que tendrá el doble número de píxeles tanto a lo ancho como a lo alto. Un archivo CMYK de 32 bits es 32 veces más grande que una versión de 1 bit (trabajo de línea) de la misma imagen.
Fuente: Introducción a la digitalización, AGFA.
Una muy buena explicación en el programa Alterados por PI, de Adrián Paenza sobre los números binarios.
Dicha explicación nos va a ayudar para comprender como estan representadas las imágenes digitales.
Etiquetas:
Grafica,
Informatica,
Photoshop
Mapa de Bits
Los programas de mapa de bits describen las imágenes, dividiendo una superficie rectangular en pequeñas celdas cuadradas llamadas píxeles, asignándole a cada uno un valor de color. Con este método de digitalización es posible representar imágenes fotográficas y texturas, pues permite definir imágenes detono continuo y representar degradados sutiles de sombras y color. Cada píxel de una imagen de mapa de bits tiene una posición y un valor de color determinados.
Resolución
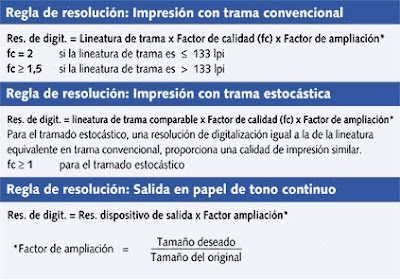
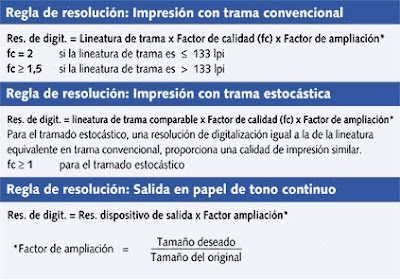
Llamamos resolución a la cantidad de píxeles por unidad de medida que tiene la imagen (píxeles por cm o por pulgada). Esta medida tiene una importancia fundamental: si es baja, es decir que tiene pocos píxeles por pulgada o cm, al imprimirse, la imagen se verá pixelada, sus píxeles serán visibles y la calidadresultante será mala. Los valores de resolución dependen del uso final que tendrá la imagen que estamos trabajando. El tamaño de la imagen es otra medida importante. Siempre debemos trabajar a medida, es decir, las imágenes deben estar al tamaño en que serán impresas. De nada sirve, por ejemplo, tener una imagen de cinco centímetros de ancho a 300 dpi, si se va a imprimir a 20 cm de ancho, el resultado va a ser malo. Por ejemplo, una imagen de 1 por 1 pulgada con una resolución de 72 dpi contiene un total de 5.184 pixeles (72 pixeles de ancho por 72 de alto = 5.184). La misma imagen con una resolución de 300 ppi contendría un total de 90.000 pixeles. Las imágenes de alta resolución, al utilizar más pixeles para representar cada unidad de área, normalmente reproducen más detalles y transiciones de color más sutiles que las imágenes de baja resolución al imprimir. Sin embargo, cuando una imagen se ha escaneado o creado a una resolución baja, incrementar la resolución (interpolar) no suele mejorar la calidad de la imagen, ya que se extiende la información de pixeles original a un número mayor de pixeles. Para determinar la resolución de imagen a utilizar, se debe tener en cuenta el destino final de la imagen. Si está produciendo imágenes para visualización en pantalla, la resolución sólo debe coincidir con la resolución típica de los monitores (72 o 96 ppi). La resolución del monitor depende del tamaño del monitor y de su ajuste de pixeles. La resolución típica de un monitor de computadora es de 72 dpi., aunque los nuevos modelos vienen con una resolución aproximada a los 96 dpi. Si las imágenes van a ser impresas en una revista a 150 lpi, la resolución debería ser a 300 dpi, pero en rigor con 225 dpi sería suficiente.

Fuente: Introducción a la digitalización, AGFA.
Resolución
Llamamos resolución a la cantidad de píxeles por unidad de medida que tiene la imagen (píxeles por cm o por pulgada). Esta medida tiene una importancia fundamental: si es baja, es decir que tiene pocos píxeles por pulgada o cm, al imprimirse, la imagen se verá pixelada, sus píxeles serán visibles y la calidadresultante será mala. Los valores de resolución dependen del uso final que tendrá la imagen que estamos trabajando. El tamaño de la imagen es otra medida importante. Siempre debemos trabajar a medida, es decir, las imágenes deben estar al tamaño en que serán impresas. De nada sirve, por ejemplo, tener una imagen de cinco centímetros de ancho a 300 dpi, si se va a imprimir a 20 cm de ancho, el resultado va a ser malo. Por ejemplo, una imagen de 1 por 1 pulgada con una resolución de 72 dpi contiene un total de 5.184 pixeles (72 pixeles de ancho por 72 de alto = 5.184). La misma imagen con una resolución de 300 ppi contendría un total de 90.000 pixeles. Las imágenes de alta resolución, al utilizar más pixeles para representar cada unidad de área, normalmente reproducen más detalles y transiciones de color más sutiles que las imágenes de baja resolución al imprimir. Sin embargo, cuando una imagen se ha escaneado o creado a una resolución baja, incrementar la resolución (interpolar) no suele mejorar la calidad de la imagen, ya que se extiende la información de pixeles original a un número mayor de pixeles. Para determinar la resolución de imagen a utilizar, se debe tener en cuenta el destino final de la imagen. Si está produciendo imágenes para visualización en pantalla, la resolución sólo debe coincidir con la resolución típica de los monitores (72 o 96 ppi). La resolución del monitor depende del tamaño del monitor y de su ajuste de pixeles. La resolución típica de un monitor de computadora es de 72 dpi., aunque los nuevos modelos vienen con una resolución aproximada a los 96 dpi. Si las imágenes van a ser impresas en una revista a 150 lpi, la resolución debería ser a 300 dpi, pero en rigor con 225 dpi sería suficiente.

Fuente: Introducción a la digitalización, AGFA.
Software alternativo para edición de imágenes
GIMP (GNU Image Manipulation Program) es un programa de edición de imágenes, tanto dibujos como fotografías. Es un programa libre y gratuito, englobado en el proyecto GNU y disponible bajo la licencia Licencia pública general de GNU.
Existe una versión portable de GIMP, que puede ser transportada y usada directamente desde un pen drive (memoria USB) sin necesidad de instalarse en la computadora, disponible sólo para Windows y Mac.

http://www.gimp.org/
http://www.gimp.org.es/
Existe una versión portable de GIMP, que puede ser transportada y usada directamente desde un pen drive (memoria USB) sin necesidad de instalarse en la computadora, disponible sólo para Windows y Mac.

http://www.gimp.org/
http://www.gimp.org.es/
Suscribirse a:
Comentarios (Atom)